Learning Hugo
Vacation season is here, and I’ve seen my peers posting their memories as blog posts on various platforms. Journaling was on the list of things to do for me this year, and as with almost everything else, I struggled with consistency and had to let go of journaling in Mastodon halfway. Blogs are usually fun to read, and the good ones will never bore you with depressing content. The primary AIM of setting up this blog post is to familiarize myself with the set of tools a developer should have. I heard about Hugo from cliford, and yea, thanks to Pavi’s, I’m linking the names to their respective websites. (or did she link them to Linkedin?). So as this is the first post and I’m unsure if anyone else except me will actually read this somewhere, I’m concluding the first entry.
PS: I used the Official HUGO Documentation and a Markdown Cheatsheet to create this entry.
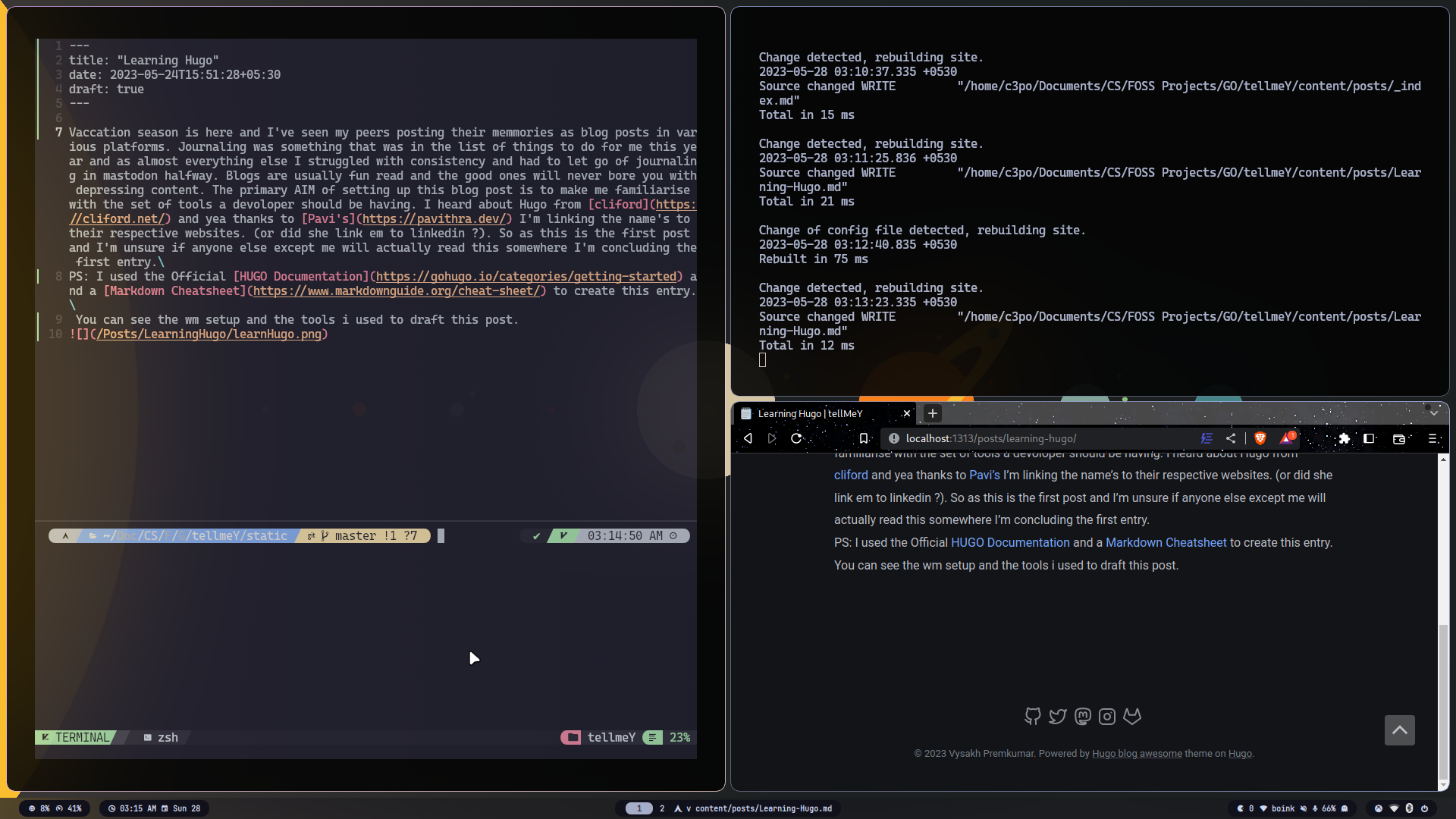
You can see the wm setup and the tools I used to draft this post.

Final thoughts: I’ve finalized the Hugo setup and am almost ready to deploy it with the help of AIM. The Hugo themes have more importance than I initially thought, and I’ve settled for a minimal one: the Hugo-awesome-blog. I tried Blowfish and Ananke. I hope to familiarise myself with more themes down the road. And with running the draft through Grammarly for grammar/spell-check, the draft is ready for your eyes 👀